滚动信息:
滚动信息:
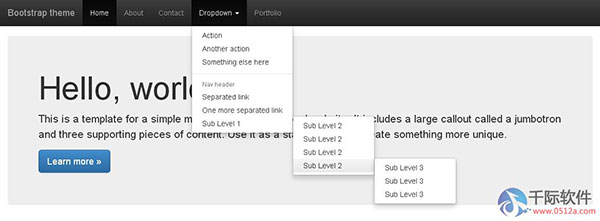
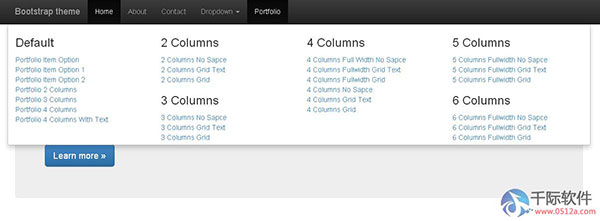
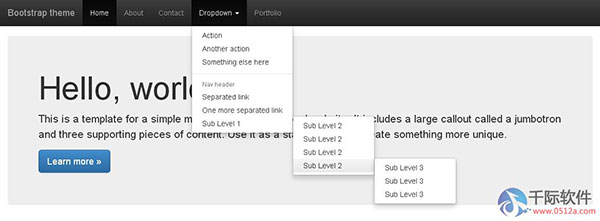
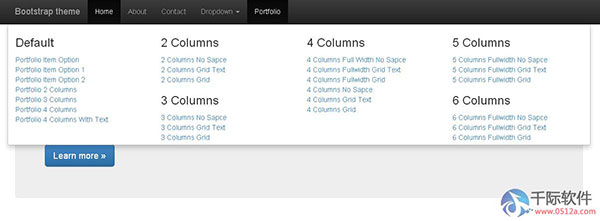
如今使用boostrap3架设网站的越来越多,bootstrap除了不支持ie9一下的浏览器以外,在制作其网站方面还是非常不错的。响应式框架是网站建设前端开发的首先工具。今天苏州千际软件大鱼给大家讲解下如何应用bootstrap3打造无限极下来菜单和全屏幕菜单功能。先看截图:


看到以上的截图大家是不是有点小激动啊,其实非常非常简单。先说css样式的使用


看到以上的截图大家是不是有点小激动啊,其实非常非常简单。先说css样式的使用
/*--------------公共部分------------------------*/
.navbar .container {
position: relative;
}
.navbar .dropdown-menu {
left: auto;
}
.navbar .dropdown-menu > li {
display: block;
}
.navbar .dropdown {
position: static;
}
/*----------------下来菜单-----------------------*/
.navbar .dropdown-submenu {
position: relative;
}
.navbar .dropdown-submenu > a:after {
top: 8px;
right: 9px;
font-size: 11px;
content: "f105";
position: absolute;
font-weight: normal;
display: inline-block;
font-family: FontAwesome;
}
.navbar .dropdown-submenu > .dropdown-menu {
top: 3px;
left: 100%;
margin-top: -5px;
margin-left: 0px;
}
/*Submenu comes from LEFT side*/
.navbar .dropdown-submenu > [网址不可见]-left {
left: -100%;
}
.navbar .dropdown-submenu:hover > .dropdown-menu {
display: block;
}
/*----------------全屏菜单-----------------------*/
.navbar [网址不可见]-menu-fullwidth .dropdown-menu {
left: 0;
right: 0;
overflow: hidden;
}以上为css样式
网站公告
- [04-01] 2025清明节放假通知
- [03-25] 太仓市娄东宾馆有限公司拟录用人员公示
- [03-20] 太仓市娄东宾馆有限公司拟录用人员公示
- [02-25] 太仓市娄东宾馆有限公司拟录用人员公示
- [02-14] 太仓市娄东宾馆有限公司拟录用人员公示
- [01-22] 2025年春节放假通知
- [12-25] 2025年元旦放假通知
- [12-11] 关于瑞宏精密电子(太仓)有限公司问题反馈的积分奖励公告
- [11-28] 太仓市娄东宾馆有限公司拟录用人员公示
- [11-13] 国务院办公厅关于2025年部分节假日安排的通知
- [11-01] 关于个人求职者反馈问题的奖励公告
- [10-18] 浮桥镇社会治理办公室招聘简章
- [09-27] 太仓阳光人才网服务器维护通知
网页招聘
- [04-03] 2025年太仓市上禾置地有限公司派遣人员招聘简章
- [04-03] 太仓泰纳达汽车部件有限公司招聘简章
- [04-03] 利洁时(苏州)有限公司一线岗位招聘简章
- [04-02] 格莱德精密科技(江苏)有限公司招聘简章
- [04-02] 鲍赫动力总成部件(太仓)有限公司招聘简章
- [04-01] 苏州祝伟电器有限公司招聘简章
- [04-01] 苏州芳科实业有限公司招聘简章
- [04-01] 睿欧启富(苏州)包装科技有限公司招聘简章
- [04-01] 鲍赫动力总成部件(太仓)有限公司招聘简章
- [03-31] 苏州快燕筑巢房屋美化装饰有限公司招聘简章
- [03-31] 苏州市富尔达科技股份有限公司招聘简章
- [03-31] 太仓文洋达众汽车销售服务有限公司招聘简章
- [03-31] 苏州诚和医药化学有限公司招聘简章